2020.06.08

Illustratorで正確なグラフを作る 〜基本編〜
こんにちは、futaです。
Illustratorでも、表計算ソフトのように、数値を入力するだけでそれに基づいた正確な棒グラフや円グラフ等様々なグラフを生成することができます。頑張って図形ツールで手作りしてたりしてないですよね?(棒グラフなら見た目だけでなんとなくできそうですが、円グラフの割合なんて、正確にはとても作れません…)
グラフツールなら、頻繁に更新があっても、数字を入力し直すだけでグラフの書きかえが完了します。
今回は、そんなイラレとグラフについてです。
Illustratorで正確なグラフを作る 〜発展編〜はこちら
グラフの作り方
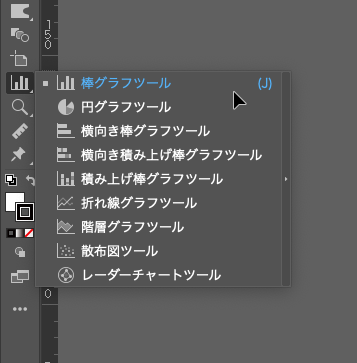
まず、グラフツールを長押しすると、「棒グラフ」「円グラフ」「積み上げ棒グラフ」「折れ線グラフ」etc…たくさん選ぶことができます。今回例では棒グラフにします。

次に、アートボードをクリックし、長方形ツール等の時と同様にグラフのサイズを指定し配置します(後から〈変形〉で変更できますが、選択時に制限が発生(リキッドツールを使用することができない)し手間なので、なるべくここで確定しておきます)。
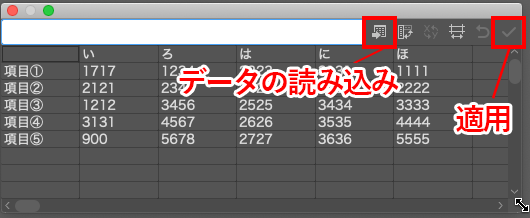
続いて、Excelの要領で数値を入力します。「データの読み込み」ボタンから、タブ区切りされたテキストデータやExcelその他の表計算データを読み込むこともできます。
※4桁以上の数字の時の注意点 桁区切りのカンマ(,)が入っていると、正しく読み込まれません。事前にExcelの書式設定からカンマは外しておきましょう。(…不便)

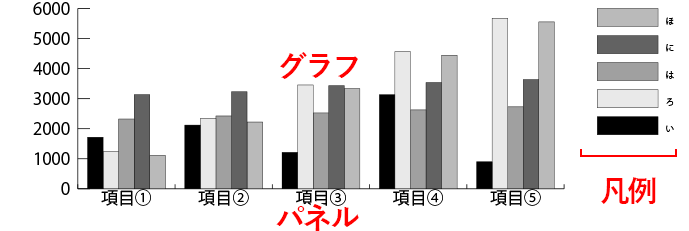
「適用」ボタンを押せばグラフが配置されます。

修正する場合は、グラフを選択して「オブジェクト」→「グラフ」→「データ」から入力した表を表示させます。
凡例とラベルを入れ替えするには「行列置換」ボタンを押します。
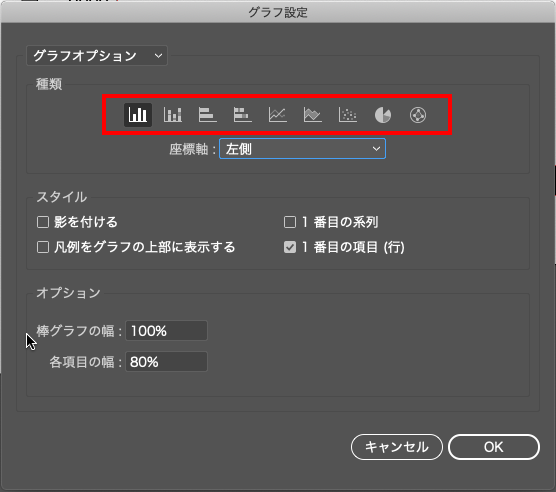
グラフの種類を変更する時は「オブジェクト」→「グラフ」→「設定」から簡単に切り替えられます。

デザインを入れていく
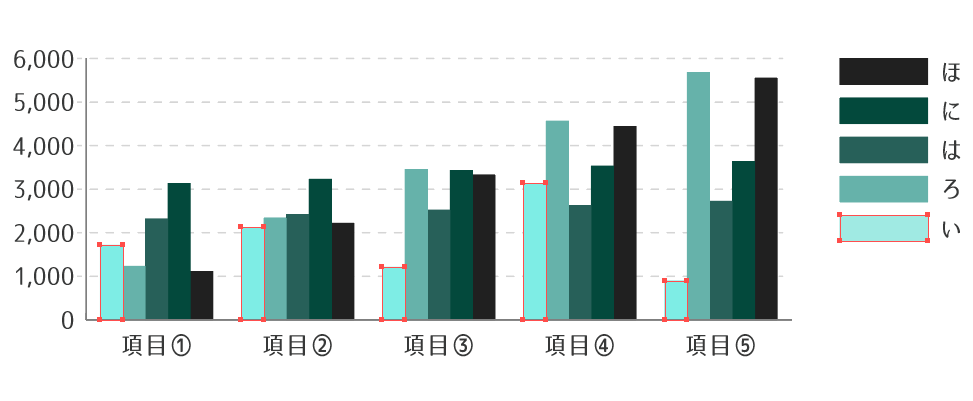
デフォルトデザインは白黒です。字と線もくっ付いていて残念な印象です。「グラフ設定」で棒グラフの幅等を調整したら、グループを保持したまま(グループ解除するとデータの編集ができなくなる)「ダイレクト選択ツール」で塗りや線を変更したい箇所を選択して、任意の見た目にしていきます。(例では、バックの目盛りを加え、色とフォントを変えました)
座標軸の数字やラベルの文字や線等は、グラフの数字を書き換える度にデフォルトに戻ってしまうので、更新が想定される場合は、整えたデザインは別レイヤーにコピーペーストしてデータと分離させます。グラフに紐づいている文字と線は、塗りも線も無しにしておくと煩わしくなく作業できます。(…不便)

グラフツールの今後
Illustratorには、初期から長年、グラフ作成機能が備わっていますが、全くと言って良いほど進化していません。毎年アップデートが行われますが、グラフ機能については時が止まったままで…(どうやら開発途中で頓挫したらしい)。表のデータ入力も使い勝手が良くなく、複雑な設定ができないので、結局Excelの表現力の方が勝ってしまい、用途によっては最終的にExcelに切り替えてしまうケースもあります。
もう少し込み入ったグラフ作成については、また次の機会に書きたいと思います。
とにかく、グラフの数値が多く複雑になるほど、グラフ描画後の手直しの量が半端ないです。数字入力画面の方も、Excel並みの便利さが欲しいところですが、表計算ソフトではないので難しいですかね。Adobe側も、そういう時はExcel使ってねというスタンスなのでしょうか。
バージョンアップではいつまでも先送りされているグラフ機能ですが、そろそろシレッとリニューアルして喜ばせてもらいたいと思っているユーザーは多いはずです…!










