2020.07.13

Illustratorで正確なグラフを作る〜発展編〜
こんにちは、futaです。
前回に引き続き、グラフの話題です。十年以上前雑誌のデザインを始めた頃から現在も、グラフを作る機会は割とコンスタントにありました。数値を入力すれば正確な図形が生成されるので、絶対無くてはならない機能です。(しかし消えそうなくらいこれ、アップデートされません…泣)
情報量の多いグラフ制作をしたときに、一見簡素ではあるIllustratorのグラフ機能の底力(?)を少し感じたので、今回発展編として、複合グラフと棒グラフに合計値を加える機能を紹介したいと思います。
「グラフの作り方〜基本編〜」はこちら
複合グラフの作り方
棒グラフの上に折れ線グラフが表示されているものなど、種類の異なるグラフを同時に使うことができます。(散布図は除く)
基本知識があれば、レイヤーグループを分けて2つのグラフを別々に作って、重ねて完成です。でも、実は1つのグラフに2つのデータを統合することができるんです。管理が簡単になりますね。棒と折れ線の複合グラフで説明します。
1.まずはデータを入力
2つ分の数値を入力しておきます。
2.設定とグラフオプション(※左右の目盛りを別々の表示にする場合)
「オブジェクト」→「グラフ」→「設定」からグラフオプションを表示させます。「座標軸」を「両側」にします。
3.棒グラフの幅,各項目の幅の数値を設定
4.棒グラフを折れ線グラフに変更
グループ選択ツールで、折れ線グラフに変更する凡例をダブルクリック(凡例とグループ化されているデータセットがすべて選択される)し、「グラフ設定」ダイアログボックスから折れ線グラフを選択、「OK」を押します。
5.座標軸に左右それぞれの設定をする(※左右の目盛りを別々の表示にする場合)
グラフデータを左右の軸どちらに割り当てるのかを決め,両方にそれぞれ最小値・最大値・間隔を設定します。
6.デザインを整える
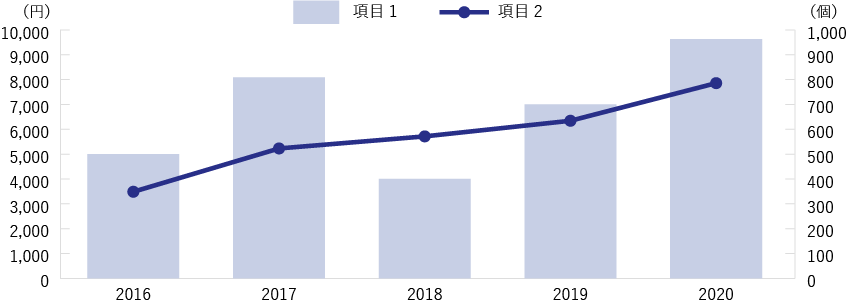
下図のような異なるグラフが重なったものができました。

グラフ上に合計値を追加する
デザインを登録すれば、すべての棒のデザインに数値を自動で乗せられます。円グラフ等では、グラフに数字を乗せたい場合、グラフを作成後に文字ツールで一つ一つ手入力するしかありません。でも、棒グラフ(積み上げ棒グラフ含む)ならできるんです。これAdobeのマニュアルを見て最近知りました。積み上げ棒グラフを例にします。
1.棒のデザインを作成
通常の手順で棒のデザインオブジェクトを作ります。
2.棒のデザインの中に数値を配置
文字ツールでデザインオブジェクトの任意の位置に、パーセント記号(%)と0〜9の数字を2つ入力します。※この2つの数字の意味…%の次の数字は、小数点の左側に表示される桁数を示します(0にしておくと、値に必要な桁数が自動的に追加されます)。その次の数字は、小数点以下の桁数を表すことになります。例えば、「%32」と設定すると、値が「765.4321」であれば、グラフ上では「765.43」と表示されます(指定の桁数で四捨五入されます)。

3.棒のデザインを登録
作ったデザインを選択し、「オブジェクト」→「グラフ」→「デザイン」から「新規デザイン」をクリックして、デザインを登録します。
4.登録したデザインでグラフ作成
グループ選択ツールで、デザインを適用する棒またはグラフ全体を選択し、「オブジェクト」→「グラフ」→「棒グラフ」から使用するデザインを選択し、「OK」を押します。
5.グラフデザインの色や体裁を整える
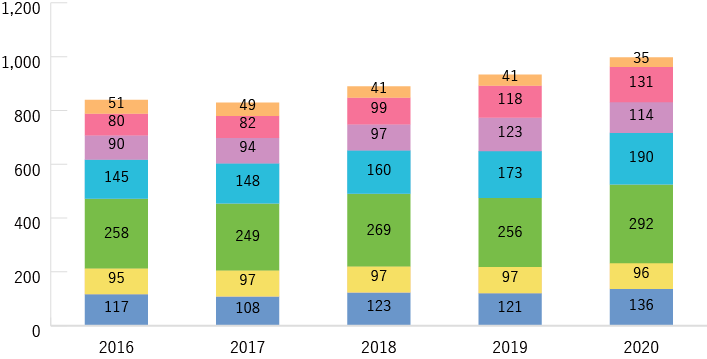
せっかく乗っけた数値ですが、グラフの高さに比例して変形されてしまいます(泣)ので、修正します。さらに色等を調整して完成です。

複合グラフも作れるし、合計値も自動で出せて便利ですが
グラフ機能では、全般的に桁区切り表示のカンマ(,)等、他の文字が含まれていると、値として認識されません。なので、棒グラフ上に各数値を配置してくれるのは便利ですが、表示できるのはカンマが無い数字になります。千の位を越える数字の時は、桁区切りカンマを入れたくなりますよね? しかしその願いは叶いません。入れたい場合は、自動で生成された数字のテキスト一つ一つに、手入力しなくてはなりません。(手間!)
手直しする数字が多ければ多いほど、効率と誤字のリスクを考えると、エクセルで作る方が賢明な判断といえる案件も出てくるでしょう。(残念!)
前回も述べましたが、Illustratorのグラフ機能は、なかなかもどかしいのです。入力に制限がある上、数値を更新するとデザイン面がリセットされてしまう等で手作業が色々発生します。複雑なグラフの完全オート生成は難しい…というのが現状だと思います。
以上、一部ではありますが、知れば知るほど便利な(でもプロセスが比較的難解で苦労するしグラフの内容によっては結果が惜しいこともよくある)Illustratorのグラフ機能の紹介でした。










