2017.11.06

オブジェクトからリピートする画像(パターンデータ)を作るコツ illustrator & Photoshop
「柄」のデザインデータは縦にも横にも繰り返すことができる、パターンになっている必要があります。今回そのパターンデータを作成するコツがつかめたので紹介します。
ちなみにこの柄はMaromaro が運営しているブックカバー専門のネットショップ Covers がデザインフェスタに出品するにあたり、オリジナルブックカバーをデザインした際に製作したものです。
完成データ
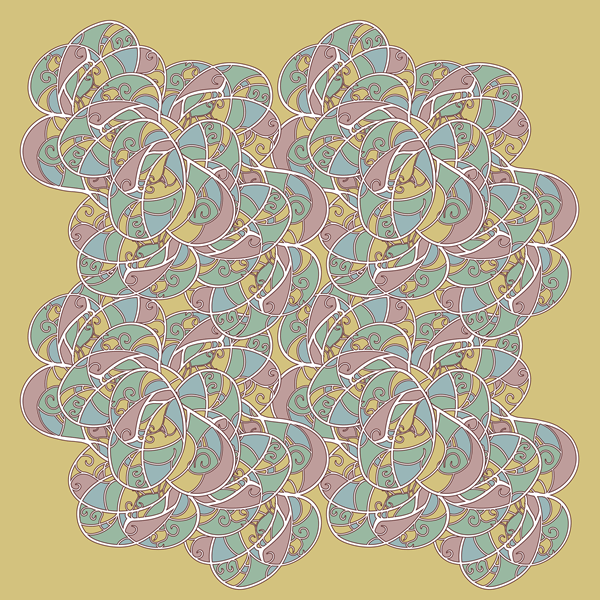
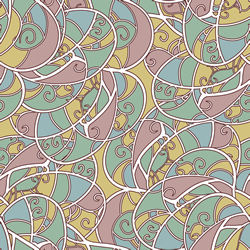
最終的に以下ようなデータが出来上がります。こちらは「Covers Pattern」シリーズの「アイビーローズ」という柄です。素敵ですよね!ね!

こちらは以下のようなパターンを並べて配置することでできています。

パターンなので、画像の上辺が下辺に、右辺が左辺につながるようにできています。
パターンの作り方
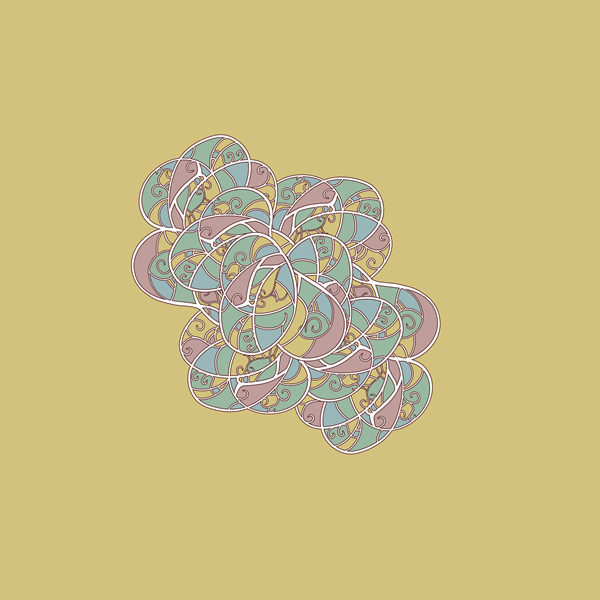
パターンのもとには以下のようなオブジェクトがあります。このデータはパターン化した後に色味を調整したので、色味が違いますがあしからず。

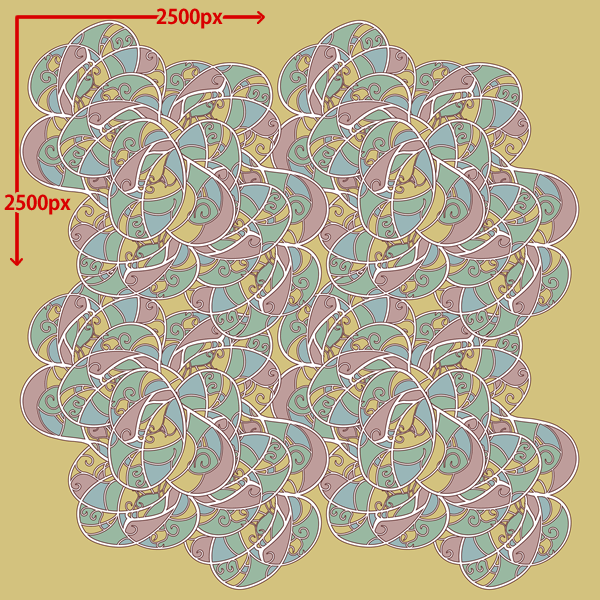
こちらを、縦横に、良い感じになるような位置にコピーします。この際、縦横に移動した値をそれぞれメモしておいてください。

このデータの場合、左方向に2500px、下方向に2500px移動しています。縦横の値は同じである必要はありません。

複製ができたらキャンバスサイズを変更します。このとき、キャンバスサイズを先ほどメモした移動した値で作成します。今回は 2500px × 2500px に設定します。
illustratorの場合はアートボードのサイズを変更しましょう。

キャンバスサイズを変更したら、4つのオブジェクトの中心がキャンバス(またはアートボード)の中心に来るように移動します。要素をはじに寄せすぎるとパターンが不完全になるので注意してください。
これで、上下辺と左右辺がそれぞれつながるデータになりました!並べればパターンが完成します。
実際にはパターンデータにした後、余計な部分を消したり、色を変更し、

端にかからないオブジェクトを配置して、

完成!

もしこれがWebサイトで使用するデータなら、1ピースできた状態で background-repeat:repeat; すれば無限に続く背景ができます。
この方法だと、どのようなオブジェクトでも簡単にパターン化することができます。
以上です。ステキなパターンづくりのお役に立てれば幸いです。
また、ブックカバー専門店 Covers もよろしくお願いします!









