2018.03.19

博物館・美術館・資料館などのスマートフォンサイトのポイントと好例
博物館などの広報担当者、またはWeb制作会社向けに、博物館・美術館・資料館などのスマートフォンサイトにはどのようなものが最適なのかについてまとめました。博物館のスマートフォンサイトに特化したUI/UXのお話ということです。なお、記事内では博物館・美術館・資料館をまとめて「博物館」と表現します。
この記事を書くことになったきっかけは、先日、福井県立歴史博物館の公式Twitterが以下のようなつぶやきをしていたことです。
【緩募】みなさまにお願いです。
博物館、美術館、資料館などのスマホ用の公式サイトで、見やすい、使い勝手が良いという館のサイトがございましたら、教えてください!
よろしくお願いします!— 福井県立歴史博物館 (@Fukui_rekihaku) 2018年3月10日
スマートフォンサイトの開設を検討されているのでしょうか。私はMaromaroにおいてWebデザイン、フロントエンド、ディレクションなどを行なっていますが、大学では美術を勉強し、今でも足蹴く美術館通う NO MUSEUM. NO LIFE. な人間です。ぜひ有益な助言がしたいと考えているうちに、内なる博物館とWebサイトへの情熱があふれ出てしまい、とてもTwitter上ではまとめきれないので記事にすることにしました。
本題に入りますが、優れたサイトの例を紹介する前にまず、スマートフォンサイトと博物館のサイトにはそれぞれ何が求められるのかについて考えてみます。
スマートフォンサイトのポイント
ボタン、テキスト、余白などをちゃんとデザインする
何を当たり前のことを言っているんだと思われるでしょうが、この「ちゃんと」のハードルがなかなか高いのです。現在Webサイトに求められる最低限の品質は実に高くなっています。なぜなら、多くのユーザーがAmazon、Twitter、iPhoneなどの超高レベルUI/UXのサービスに慣れ親しんでおり、それくらいのレベルのデザインでなければストレスになってしまうのです。ときに、やっつけ仕事で作られたと思われるスマートフォンサイトにお目にかかることがありますが、そのようなスマートフォンサイトは今にも朽ち果てそうな建物のようなもので、中に入るのになかなか躊躇してしまいます。そうなってしまってはせっかくかけた制作コストが勿体ないでしょう。これは見た目の問題だけでなく、サイトの表示速度などユーザーの体感全体にかかわる問題です。
SNSで共有されること前提にする
今やスマートフォンの利用者は、Googleなどの検索エンジンよりもSNS上で情報収集をする方が多いでしょう。ページに共有ボタンを配置したり、OGPタグ(SNS上でページリンクが張られた際にページタイトルや画像を表示させるための記述)をきちんと設定しましょう。
表示領域が少ないので情報の優先順位をよりシビアに考える
PCに比べ、スマートフォンの画面は小さいです。ユーザーが求める情報や重要な情報をよりページ上部にわかりやすく配置することが大切です。
下層ページから閲覧を開始しても迷子にならない
ユーザーは必ずしもトップページから流入するとは限りません。特にSNSでページが共有される場合、トップページよりも展覧会情報ページなどから流入する方が多いでしょう。下層ページにダイレクトにアクセスしても、どこのサイトなのか、現在自分がサイト内のどこにいるのかが分かりやすく、またそこからサイト内を巡回しやすい設計になっている必要があります。
博物館・美術館・資料館などのサイトのポイント
博物館の目的は「収集・保管」、「展示・教育」、「調査・研究」であると博物館法で定められています。このうち、Webサイトとより関わりがあるのは「展示・教育」、「調査・研究」でしょう。よって、博物館のサイトにおいて重要なコンテンツは以下のようなものと考えられます。
展示情報
展示の広報です。もちろん企画展示だけでなく常設展示も含みます。一般的に博物館のサイトで最も重視されているものですね。
博物館に限らず、現在すべての活動の広報にはWebメディアの利用が不可欠です。そのWeb上で展開された広報をユーザーがたどって、最後にたどり着くのが発信元のWebサイトです。より多くの人に展示に来てほしい博物館にとってWebサイトの展示情報は重要です。
博物館サイト上での広報のゴールはページを閲覧してもらうことではなく、実際に展示に足を運んでもらうことです。そのため展示の広報ページでは、行ってみたいと思った人が速やかに会期や開館時間、アクセスなどの情報へたどり着けるようにし、行きたい感情を萎えさせないことが大切です。
過去の展示、研究内容のアーカイブ
Webサイト、特にスマートフォンサイトとなると対象は専門家でなく一般の来館者ですから、実質的なデータがWebサイト上にある必要はないかもしれません。それでも過去の展示の情報や所蔵品の目録、できればそれらについての個別のページがあると良いでしょう。そのようなコンテンツを用意しておけば、ある作品や所蔵品について単体で検索していた人が館のWebサイトにたどり着くことができるようになります。それは館へ関心のあるユーザーを増加させることにつながります。ページやコンテンツが増えるだけ、Webサイトへの入り口は増えるのです。
アクセスや開館に関する情報
最も重要な情報はこのアクセスや開館に関する情報です。それもサイト上のどこかに書いてあるだけではいけません。サイトのどこにいても、すぐにこれらの情報にたどり着ける必要があります。
なぜなら、この情報をみないことにはいくら展示に興味があっても実際に行くことができないからです。ユーザーがリピーターであれば場所くらいは覚えているかもしれませんが、開館時間や休館日は必ずチェックしたいものです。これらの情報にすぐにたどりつけない場合、強いストレスを感じてしまいます。
博物館のスマートフォンサイトで優れているもの
上記のポイントを踏まえたうえで、その好例をご紹介します。なお、今回紹介する例はすべてレスポンシブデザインです。見る端末によってサイトのデザインが切り替わるという仕様です。もしPCで記事を閲覧している方で実物をすぐにみたい方は、文中のリンクから飛びつつ、ブラウザの機能でユーザーエージェントを変えるなどしてご確認ください。
PCのブラウザでスマホ表示を確認する方法&PCからスマホにURLを送る方法
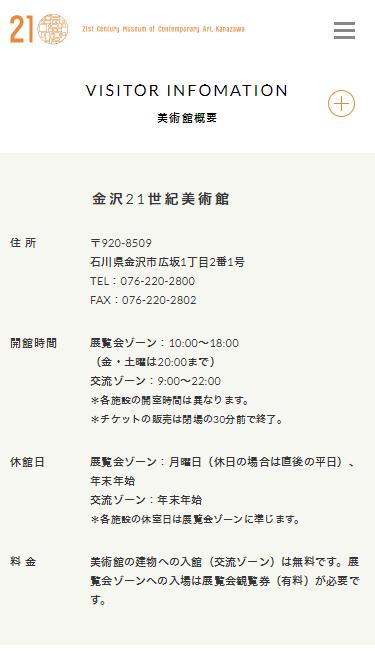
金沢21世紀美術館 先進的な意匠と使いやすさを両立
美術館のサイトがリニューアルされたにもかかわらずあまり良くないということが残念ながらよくあります。特にスマートフォンサイトではその「ボロ」が出やすいです。その点21世紀美術館は、Webサイトが数年前にリニューアルした際に実に良いと思ったことを覚えています。

トップページの中腹に住所や開館時間などの概要情報が細かく載っています。

やや文字が小さかったり、アイコンやボタンのデザイン・挙動が視認性よりもヴィジュアル的な美しさを優先していたりと、比較的攻めた意匠ではあるのですが、それでもしっかりと使いやすさが守られており、実に高度なデザインだと言えます。
東京都美術館 大量の情報の見せ方と、全ページの最下に開館情報がGOOD
http://www.tobikan.jp/index.html
リッチに作っていますね。トップページ上部にある横スクロールカレンダーなどはなかなかの代物です。貸し展示室としての側面が強く催事イベントが非常に多い都美術館ならではの機能で、スケジュールが直観的で実にわかりやすいです。

全ページの最下に住所や開館時間、休館日などの概要がしっかり載っており、素晴らしいです。どのページからユーザーがアクセスしても、ページ推移せずに開館情報を知ることができるのです。すべての博物館のWebサイトは、このように必ず全ページに概要情報を載せるべきです。

またアーカイブも充実しています。収蔵品、ポスター、出版物それぞれのコンテンツがあり、スマートフォンでもしっかりと閲覧できます。都美術館の所蔵品は館の性質上通常の美術館とくらべて点数が少ないので、このようなコンテンツを作るのが可能なのかもしれません。出版物は内容をPDFでダウンロードできるのが良いですね。

都美術館のサイトは詳細ページにSNSのシェアボタンが用意されている点も良いです。
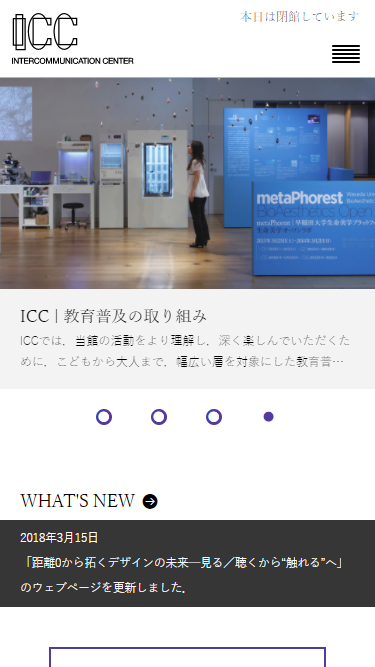
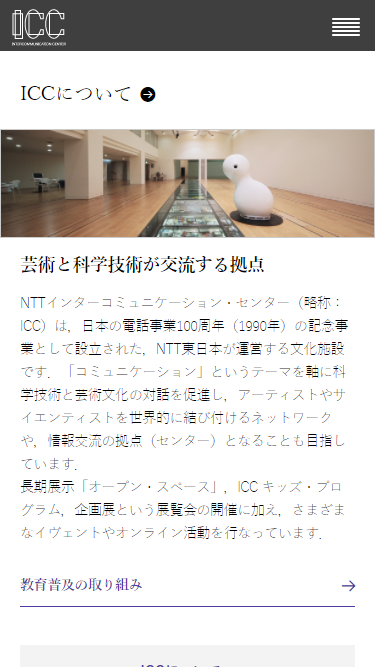
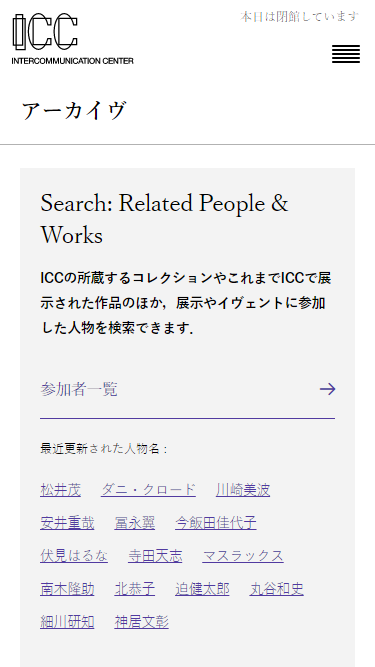
ICC Webならではのアーカイブと、館の特性に根差したコンテンツ

トップページに「ICCについて」という、施設についての概要文があります。企業が運営し確固たる方針と特徴をもつゆえに、トップページにも概要を配置し強調しているのでしょうが、新規のユーザーにとっても実に良いコンテンツです。

アーカイブも充実しています。作家や講演者、作品、展覧会のデータベースがそれぞれ紐づいており、おたがいにリンクしているため情報を簡単にたどっていくことができます。これはハイパーリンクテキストであるWebコンテンツの特性を活かしたアーカイブと言えるでしょう。

このようなコンテンツは作るだけでなく、その後こまめに更新していかなければなりません。作家、作品、展覧会と登録項目があれば、1つの展覧会を開催するだけでいくつもの投稿を作成する必要があります。これは実に労力がかかりますが、しかしWebコンテンツというのは作って終わりではなく育てていくものです。このような高更新頻度のコンテンツこそが、そのWebサイトにおけるもっとも重要な財産になります。
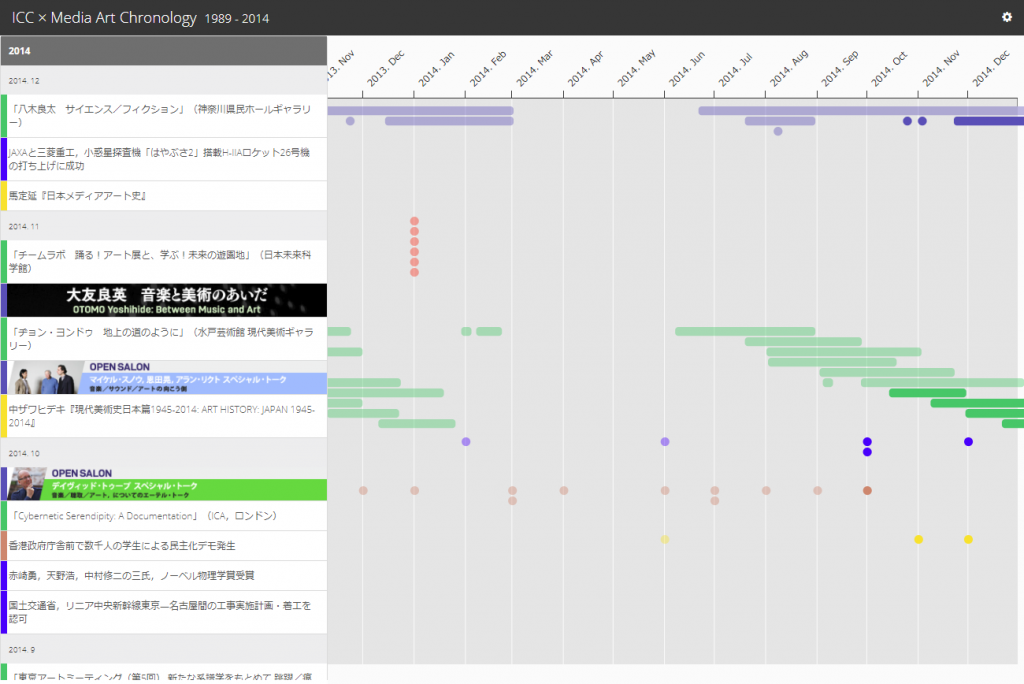
さらに、ICCのWebサイトにはメディア・アート年表というコンテンツも用意されています。

このように館の専門性に根差した独自のコンテンツがあると、博物館の目的である研究や教育をWeb上でも展開することになります。これは大掛かりなものですが、ブログ記事のような簡易的なものでもその目的を果たすことは可能です。例えばこちらは庭園美術館の旧サイトのアーカイブです。
1925アール・デコ博 パヴィリオン訪問 – 第1回 『ようこそ!アール・デコExpoへ』
アール・デコに関しての連載が投稿されています。アール・デコ様式の邸宅を改装した美術館ならではのコンテンツであり、ユーザは信頼のおける知識をかみ砕いて得ることができ、博物館側は館の特性を伝えたり新規ユーザーを獲得できるため、双方にとって有益なものです。庭園美術館のWebサイトは少し前にリニューアルしているのですが、残念ながらこちらのコンテンツは古いデザインのまま置いてけぼりになっているようです。なおICCの年表は、インフォグラフィックスは割愛されているもののしっかりとスマートフォン対応しています。
新津鉄道資料館 すべてが完璧!!遠方の来場者もきっちり意識
トップページの上部、メインビジュアルの下に、ハンバーガーメニューとは別に営業時間やアクセス、展示物紹介のリンクがあります。これは「ユーザーが求める情報をより上部にわかりやすく配置する」というスマートフォンサイト制作のポイントをしっかりと満たしています。オリジナルのアイコンも実に素晴らしいです。

展示物に関するページも多くの写真や文章によって分かりやすくされています。このようなコンテンツは、制作会社と館、双方の協力と努力無くしてはあり得ません。素晴らしいコンテンツです。

また「鉄道のまちMAP」という観光案内のようなコンテンツもあります。簡易的なものですが、お弁当屋お土産の写真も載っており、このページがあれば観光には事欠かなそうです。Webサイトのユーザーとして遠方からの来場者をしっかりと想定しており、来場者が館に滞在している以外の時間のための情報も提供しているため、このサイトを見るだけで新津に行ってみたくなります。

当記事を書くにあたって調べていて初めて見たWebサイトなのですが、デザイン、構成、そして内容の編集とどれをとっても素晴らしい良サイトです。
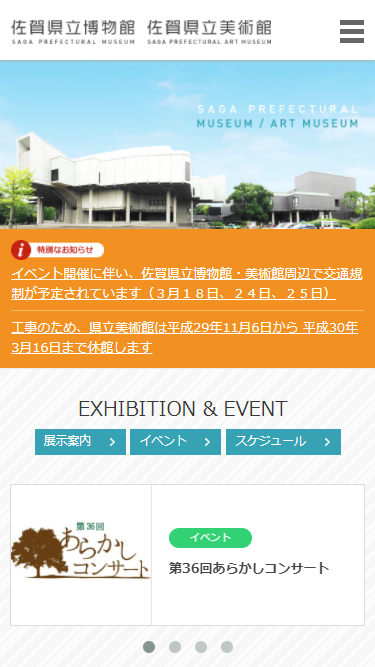
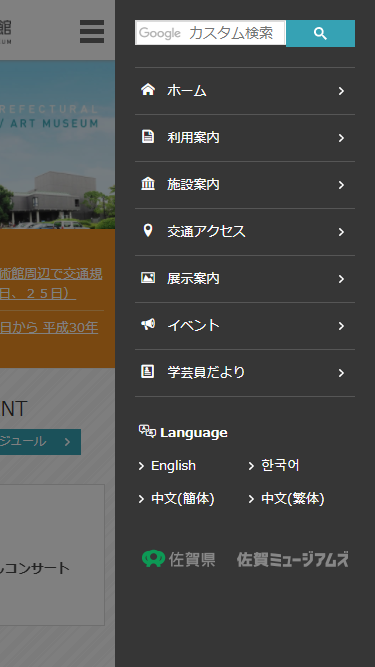
佐賀県立博物館・佐賀県立美術館 優れたメニューとほのぼのブログ

ハンバーガーメニューに項目ごとにアイコンを配置しています。アイコン等のグラフィックは文字よりも情報の伝達速度が速いので、メニューに用いるとよりわかりやすくなります。メニューが分かりやすくなると、ユーザーが求める情報へたどり着く際のストレスが軽減されます。ユーザーのストレスの軽減はサイトにおいてとても重要です。

トップページ下部には開館時間や休館日などの情報が用意されています。休館日のわかるカレンダーも用意されていて良いですね。

ページ最下のメニューにはアイコンが大きく扱われています。ページ最下のメニューは簡素にしがちですが、ページを最後までスクロールするユーザーというのは、探していた情報がそのページなかった人が多いです。そのため最下にわかりやすいメニューを配置するというのは、実はとてもユーザーに親切な設計です。
また「学芸員だより」というブログコンテンツも用意されています。館における日常的な内容が投稿されていますが、専門的な内容でなくても高頻度で更新しサイトのボリュームを増やすことは、検索順位対策的にも重要です。
博物館以外のサイト
ある業種のWebサイトを制作するとき、参考になるサイトは必ずしも同業者のものだけとは限りません。業界全体でWebへの最適化が遅れていたりすると、業界内に良いサイトが全然ないなんてこともあります。また、他業種のサイトを参考にすると、同業者が気づいていない優れた機能を発見することもあります。広い視点でリサーチすることが大切なのです。以下は博物館以外で、しかし近しい要素で構成されている良いサイトです。
ギンザシックス
銀座でひときわ目立つ商業施設です。ファーストビューで開館時間が分かり、下層へのボタンもアイコンが使われていることで実にわかりやすいです。

トップページの中腹に店舗検索やフロアガイドが用意されています。特に店舗検索は凝っていて、50音、ジャンル、フロア、キーワードと複数の方法でサーチをすることができます。この検索の導入の多さは大変実用的ですね。アーカイブ系のコンテンツに応用できそうです。

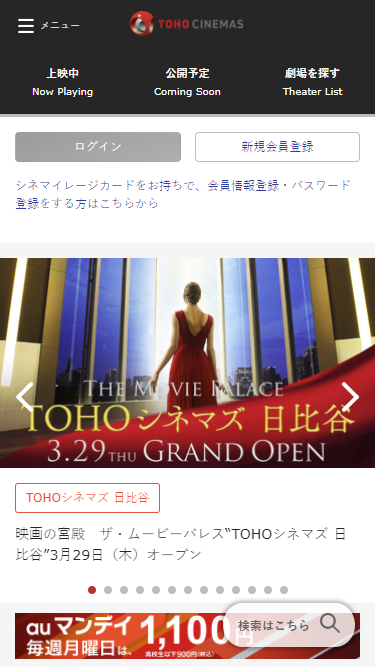
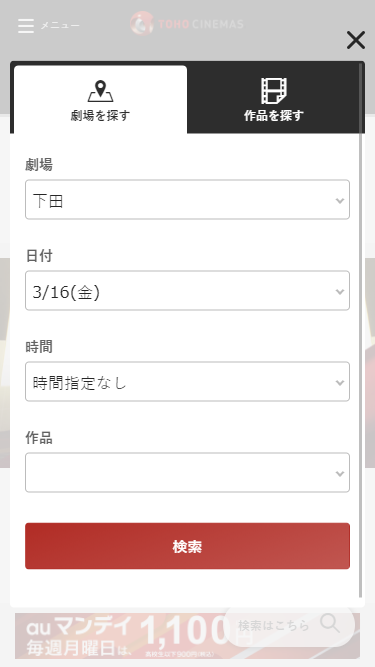
TOHO CINEMAS
トップページ上部に、ハンバーガーメニューとは別に「上映中」「劇場を探す」などのメニューがあります。映画館のWebサイトに来ている人は十中八九映画を見に行きたい人なわけで、作品や立地に関するコンテンツにすぐに推移できるようになっています。

またページ右下に追従式の「検索はこちら」というボタンがあります。タップすると劇場や作品を検索することができます。作品の情報を閲覧していて映画館に行きたくなったら即座に上映情報を検索できるわけです。このあたりのUXは博物館のサイトよりも圧倒的な必死さがありますが、博物館のサイトにあっても便利かもしれません。

このように、他業種のリサーチも実に有益です。
必要なのはオンリーワンのWebサイト
特に大切なのは、その館の特徴をWebサイトに反映させることです。都美術館なら分かりやすいカレンダー、ICCならメディアアート年表、新津鉄道資料館なら観光情報と、博物館のWebサイトに必要なコンテンツは、博物館によって異なります。これからWebサイトをリニューアル、新設、増設されるのでしたら、是非ともそのようなオンリーワンのWebサイトを作っていただきたいです。そのオンリーワンのWebサイトは、この時代において必ず博物館の助けになる、いや、むしろ必須のものと言えるでしょう。
なお、もし制作会社をお探しであれば、ぜひ当社へご相談ください。ベテランのデザイナーとプログラマーが在籍しておりWebでできることは大抵できるのと、博物館への強い愛情のあるスタッフがおります。
オンリーワンのWebサイトを作るためには、依頼主と制作会社間で密な対話を行い、情報交換しながら進めることが欠かせません。博物館はWebサイトのことを、Web制作会社は博物館のことを知り、相互に補完しあいながら制作を進めることが大切です。私の願いはそのような健全な制作によって、博物館の特徴が表れた素晴らしいWebサイトが増え、そして博物館に訪れる人が少しでも増えることです。当記事が少しでもその手助けになれば幸いです。